AGScratcherBest, можешь подсказать что тут не так?
Код:<script> $('.container').append('<li id="h-darkmode" class="item8"><button onclick="if(localStorage.getItem(\'dark\') == \'1\'){localStorage.setItem(\'dark", \'0\')}else{localStorage.setItem(\'dark\', \'1\')}">Тёмная тема</button></li>'); if (localStorage.getItem("dark") == "1") { $('body').append('<style>@import url(https://forumstatic.ru/files/0000/14/1c/34542.css?4);</style>'); } </script>
Я в js почти ничего не понимаю, поэтому спросил у DeepSeek:
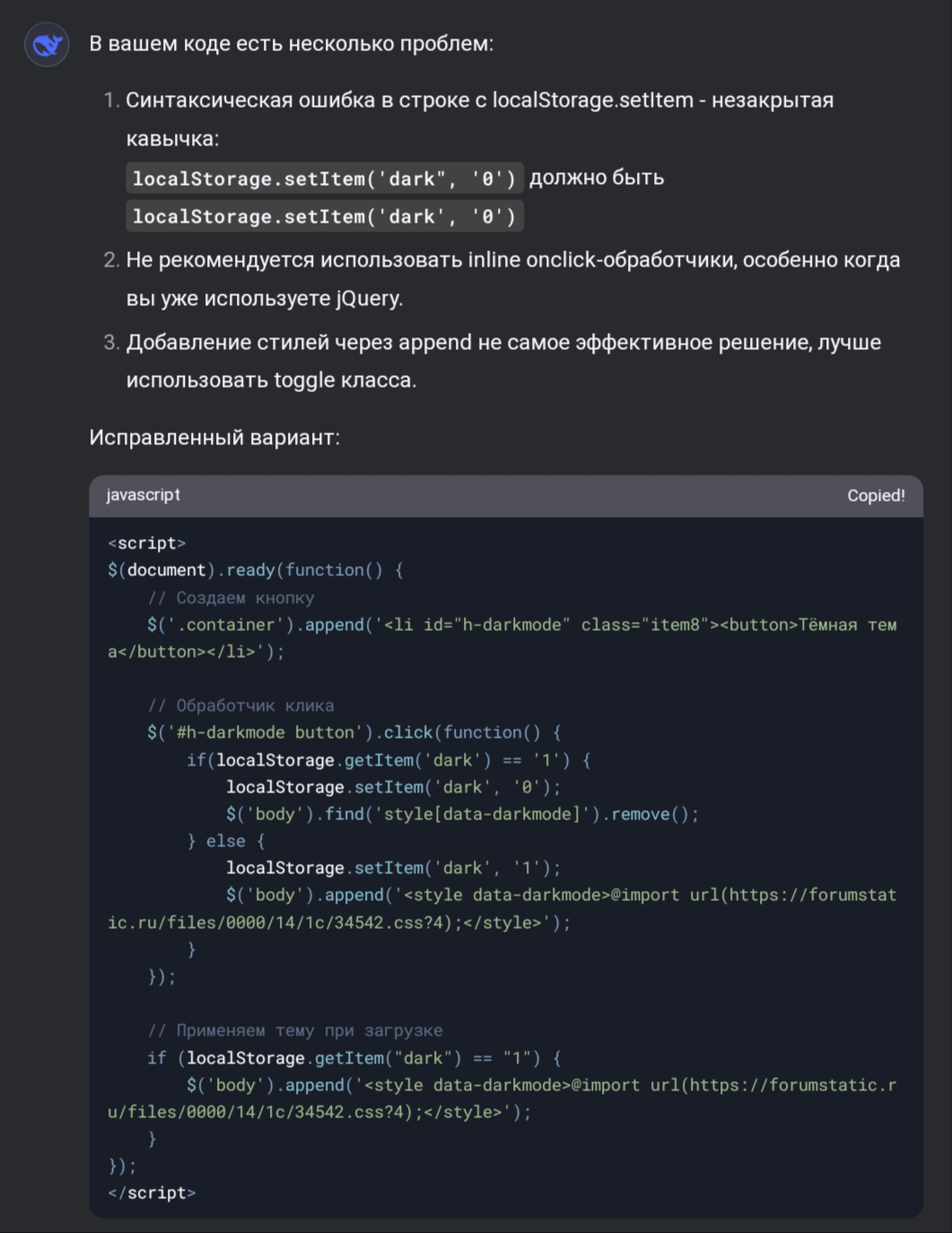
<script>
$(document).ready(function() {
// Создаем кнопку
$('.container').append('<li id="h-darkmode" class="item8"><button>Тёмная тема</button></li>');
// Обработчик клика
$('#h-darkmode button').click(function() {
if(localStorage.getItem('dark') == '1') {
localStorage.setItem('dark', '0');
$('body').find('style[data-darkmode]').remove();
} else {
localStorage.setItem('dark', '1');
$('body').append('<style data-darkmode>@import url(https://forumstatic.ru/files/0000/14/1c/34542.css?4);</style>');
}
});
// Применяем тему при загрузке
if (localStorage.getItem("dark") == "1") {
$('body').append('<style data-darkmode>@import url(https://forumstatic.ru/files/0000/14/1c/34542.css?4);</style>');
}
});
</script>
- Подпись автора
[html]<div class="div1"><div class="div2"><a href="https://scratch.mit.edu/users/AGScratcherBest-2">Скретч</a><div class="dot"></div><a href="https://discord.gg/gbKEB6hnTy">Discord</a><div class="dot"></div><a href="https://banned/3J6GDx">Matrix</a><div class="dot"></div><a href="https://agsb.miraheze.org/">Вики</a><div class="dot"></div><a href="https://shitpost.poridge.club/@AGScratcherBest">Sharkey</a></div></div><style>.div1 {background: radial-gradient(circle, #072e4b 45%, #08314e 10%) repeat;background-size: 35px 35px; /* Размер сетки точек */background-attachment: fixed;padding: 2em;border-radius: 1em;}.div2 {background-color: #041521;padding: 1em;border-radius: 3px;display: flex;}a {padding: 0 !important;display: block;color: #83d3f9 !important;font-size: 1.5em;font-weight: bold;margin: 0 !important;text-decoration:none!important;}a:first-child {margin-left:auto!important;}a:last-child {margin-right:auto!important;}.dot {background-color: #83d3f930;width: 5.5px;height:5.5px;margin:auto 7.5px;border-radius:50%;}</style>[/html]